
 APP迎来史诗级更新⁉️视觉预览篇
APP迎来史诗级更新⁉️视觉预览篇




💡最近鹏厂APP也迎来了5.1车控UI的大变化,今天就来分析下其UI
***仅代表个人学习笔记,若有不同观点可交流🫶

💡小鹏APP 5.1更新了哪些
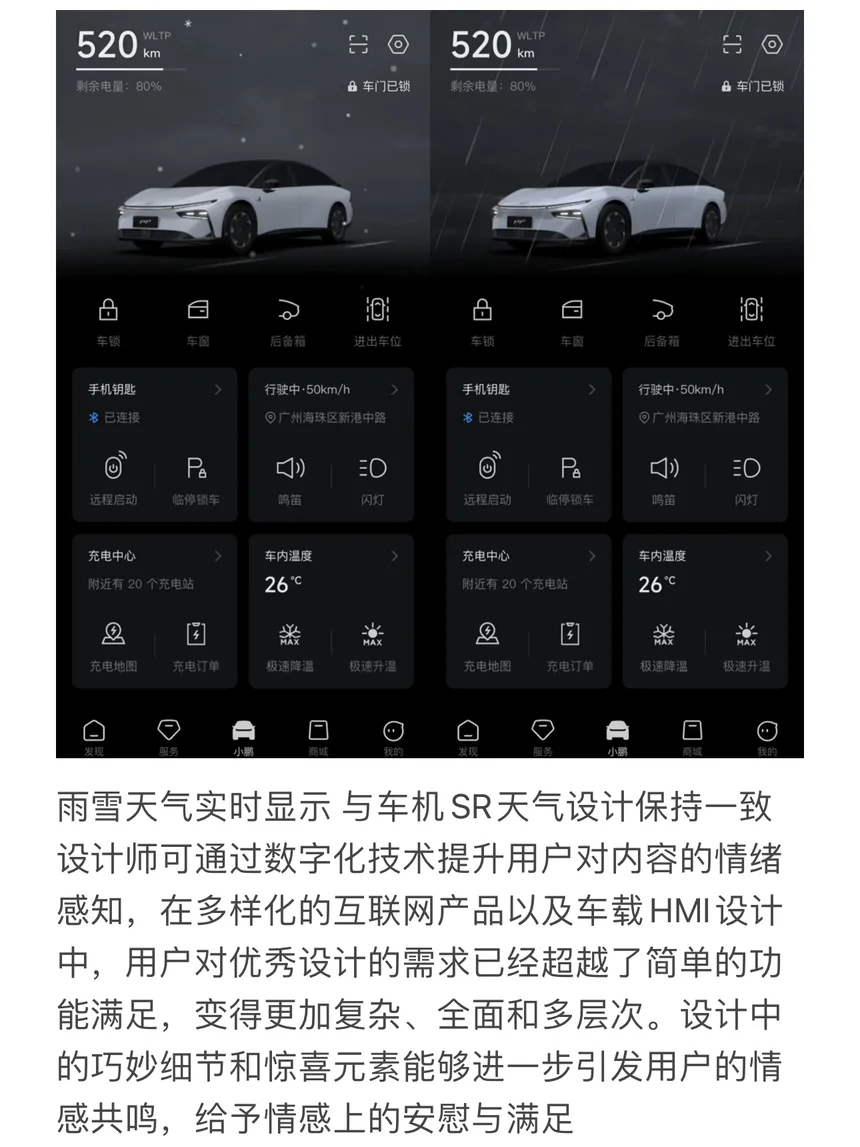
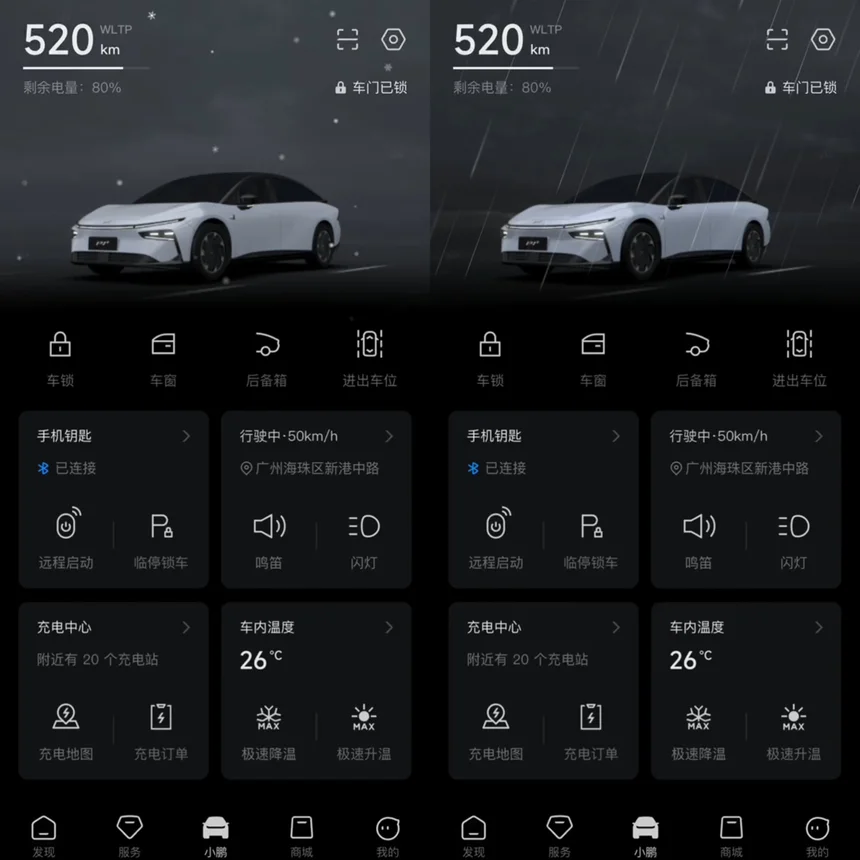
1/车控新增天气场景,包含早中晚雨雪天气场景变化,支持3D车辆360度转动
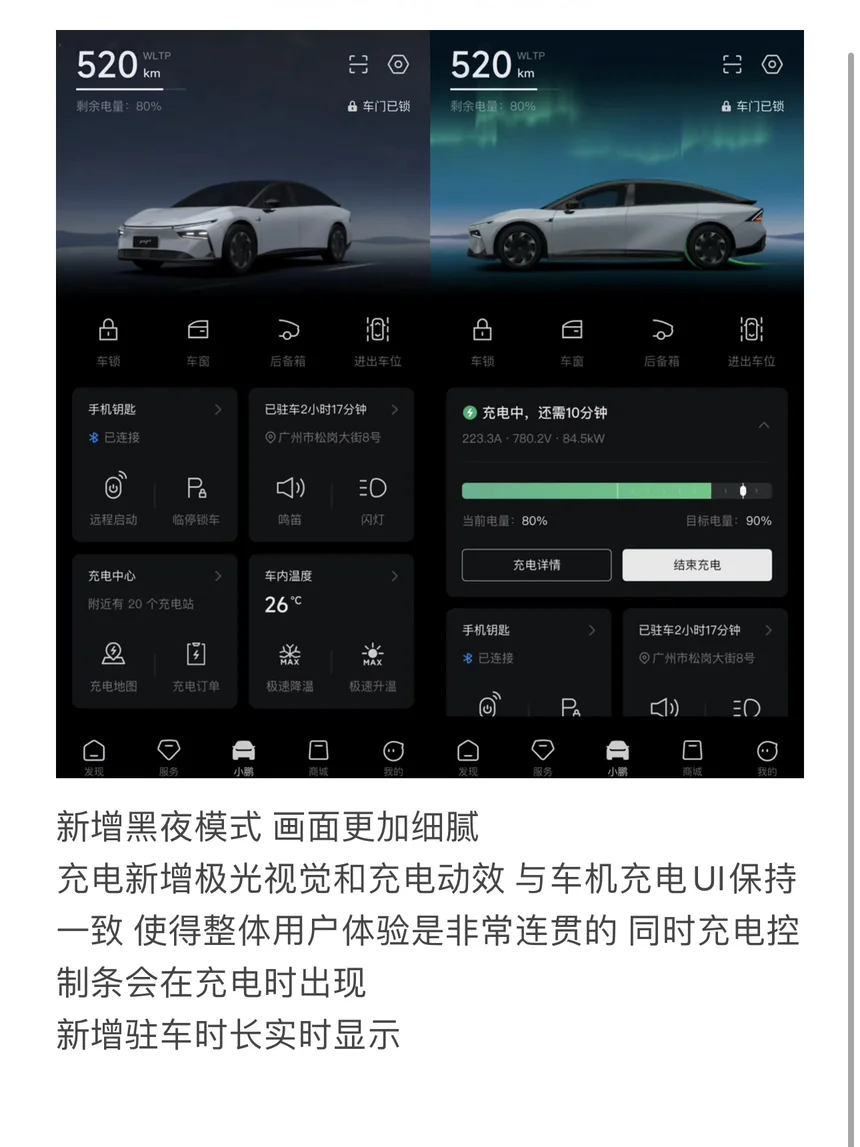
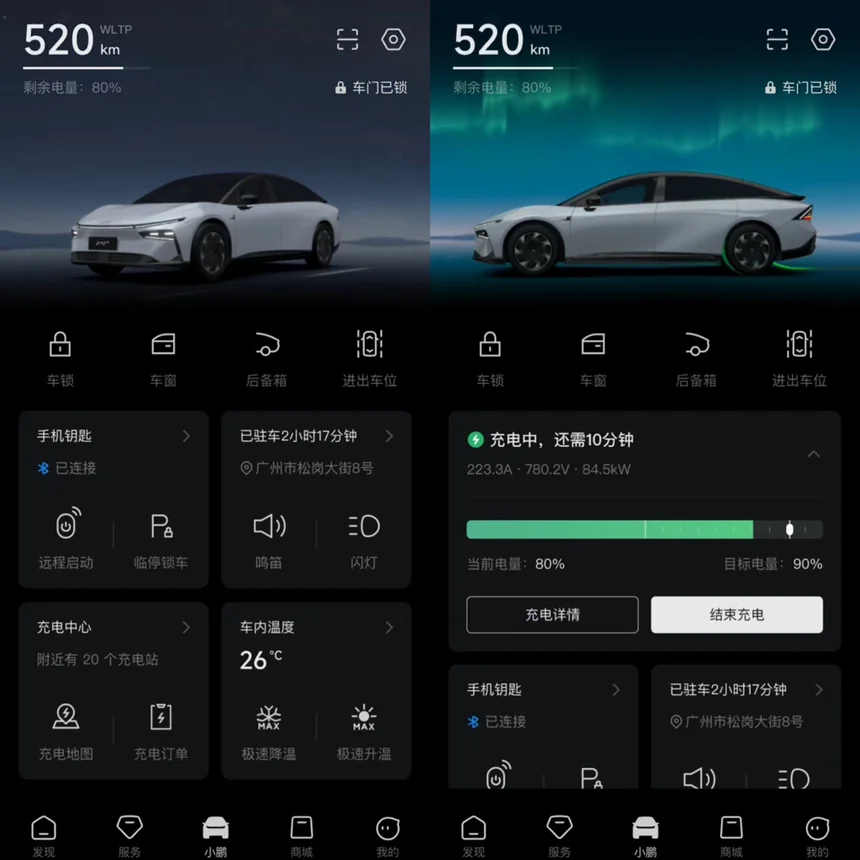
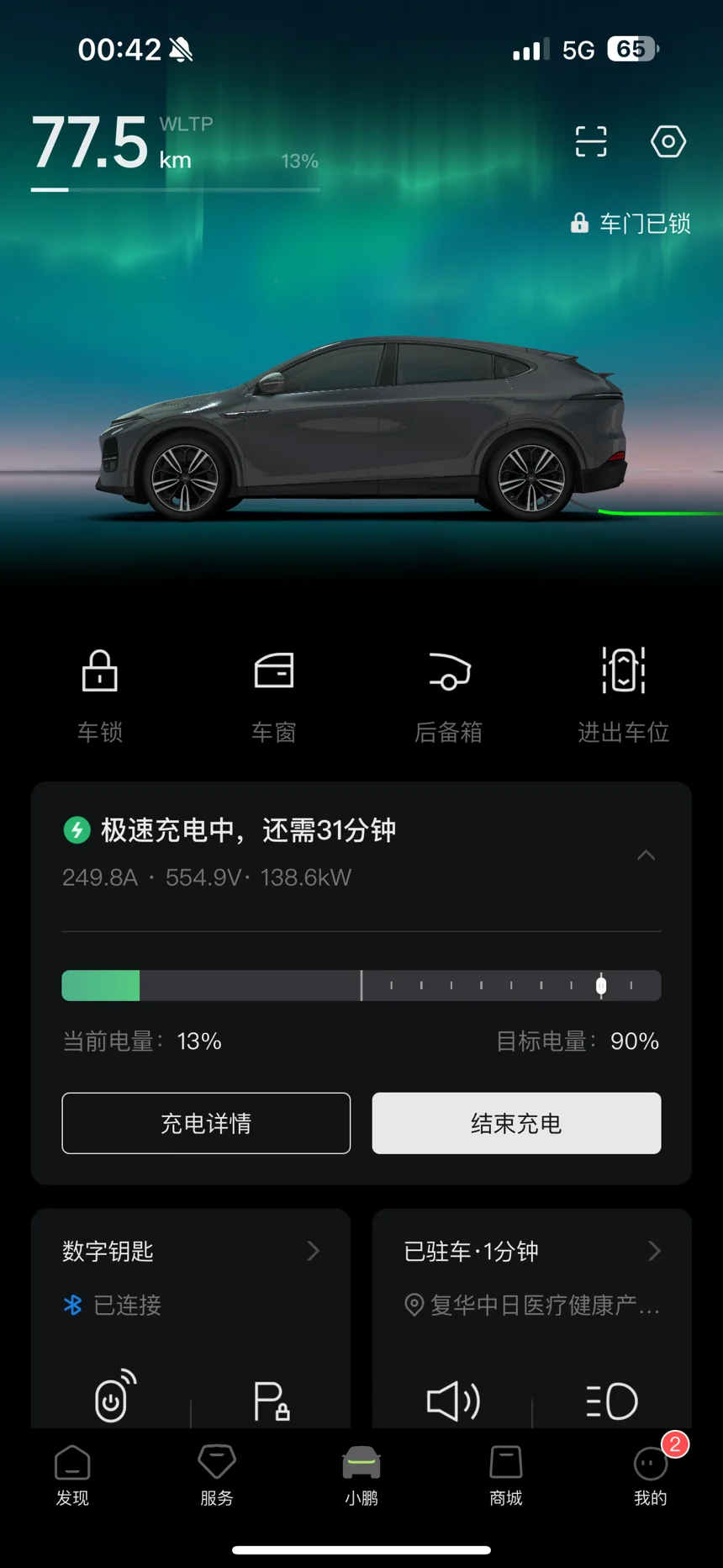
2/车控新增充电样式,联动车机端极光充电背景
3/车控新增驻车时长
4/车控地图以及空调新增转场动画,空调可以实时显示温度
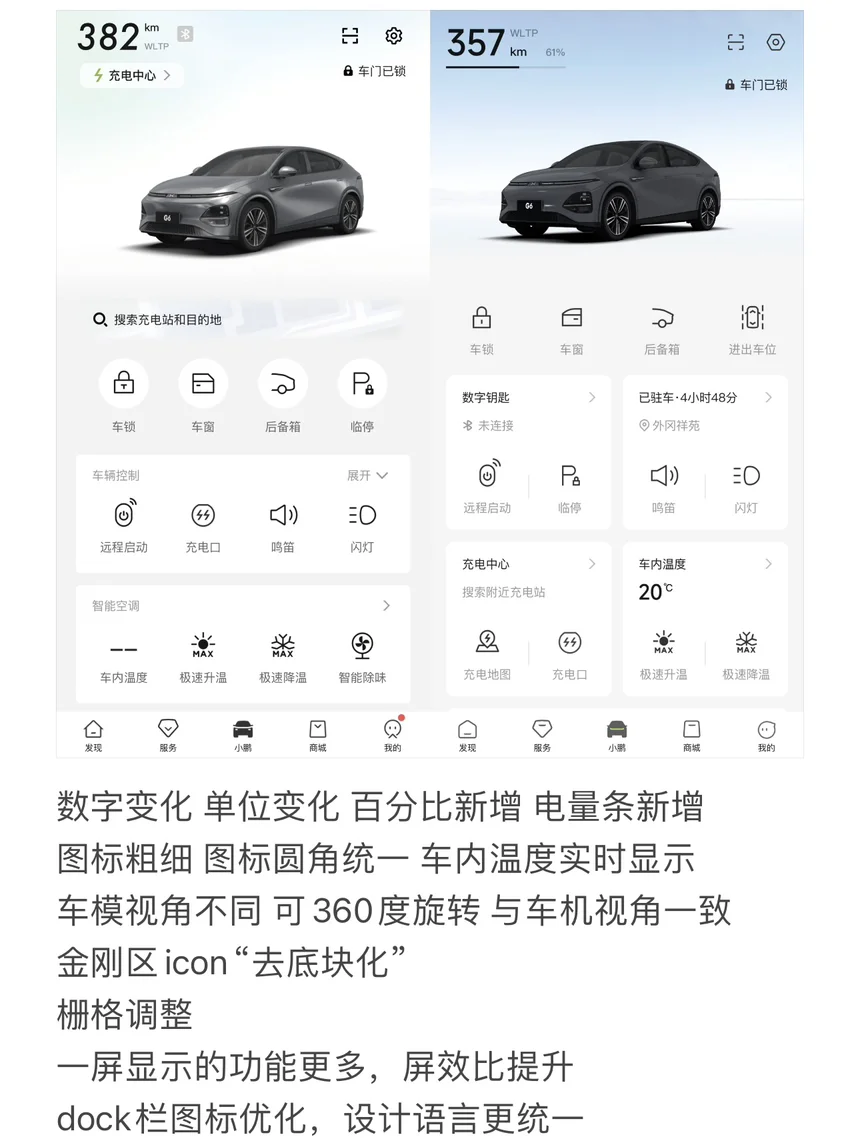
5/车控续航值新增百分比显示
6/充电详情页新增周边服务推荐
7/整体APP新增黑夜模式
8/新增哨兵模式可视化UI

💡从用户体验设计角度分析APP车控页面场景化
1.把握用户情绪的意义
作为设计师,我们在设计之初需要明确预设目标用户,并通过关注用户的情绪反应、情感体验和情感联结,利用同理心和共情能力来理解并尊重用户的感受。这些思考应当贯穿于设计策略的全过程
.
2.通过视觉传递情绪价值
用户在使用车控操作时,核心路径就是车控页面。当前场景下,界面信息展示非常多,用户在点击操作后,如何同时把更多情绪价值非常自然的传递,那这里的触点是通过视觉语言来表达
.
3.更人性化的信息排布
我自己在日常工作中也曾竞品调研国内外的APP车控,其中发现国内新势力造车大多车控以瀑布流形式纵向排列车控信息,而海外老牌车企的车控还是以列表形式横向展示信息
💡小鹏APP是怎么做改版的
-根据改版前的用户习惯,将车控中功能作分类,数字钥匙+驻场场景,同时新增充电场景,这样四个功能功能模块清晰且高效,用户以“Z”字形的浏览顺序去浏览内容

- 利用车机端实时天气SR来同步在手机上,让用户在使用产品过程中保持积极的情绪,从而引导用户行为并形成正向的链接,使用户愿意长期使用产品

- 根据天气分类,强化共情速度。雨雪实时天气的颜色等基础形态构造,转化为设计语言

- 充电界面的极光设计,通过色彩情绪,建立真实有效的情感环境。确保与车机端界面使用场景下保持统一体验


💡个人复盘
- 设计师可通过数字化技术提升用户对内容的情绪感知,同时运用这些手段来激发和缓解用户的正负情绪,从而实现预期的设计目标
- 在多样化的互联网产品以及车载HMI设计中,用户对优秀设计的需求已经超越了简单的功能满足,变得更加复杂、全面和多层次。设计中的巧妙细节和惊喜元素能够进一步引发用户的情感共鸣,给予情感上的安慰与满足
⁉️⁉️
最后不得不说,充电界面是鹏厂有史以来最最完美的视觉改版界面,给鹏厂UED团队加鸡腿🍗😆😘


#这个设计细节太可了#
@鹏友大管家
@社区活动小姐姐
@小鹏友
 暂无评论
暂无评论
